Building a WordPress Theme from Scratch – Anatomy of a Theme
Building your own WordPress theme is a brilliant idea to showcase your site’s originality and authority. I discussed a few other reasons why you might what to consider building your own custom theme in the first part of the Theme-Dev series. In this part of the theme development we’re going to standardize some things and finish up with out theme’s ‘base’ ready to style it and make it look beautiful. This time we’ll be adding 3 new files and modifying index.php. The full source code can be found at the end of this post.
The Basic Anatomy of a WordPress Theme
Thanks to one of my favorite WordPress Developers site, Yoast, there’s a sweet infographic showing the anatomy of a WordPress theme for you to check out. I’ll let you have a look at it if you want but the basic anatomy uses templates and we use the WordPress Template Tags to include it in out pages. A normal layout is as follows.
- Header – We create the template file header.php and use a template tag to include it in our pages. This is often where the site title and tag line are coded as well as the main site navigation.
- Loop – The loop is perhaps the most powerful part of WordPress. We use it to pull our posts from the database into the html and display it. It’s normally included in the page template your using but you can easily selectively use custom loop templates.
- Sidebar – Most sites make use of a sidebar for some reason or another. It’s a common feature online and WordPress has a template tag to pull it into our pages.
- Footer – This is there in most themes, even if they don’t have a visible footer. It’s the place where you close all your open
divtags and place your endinghtmltag.
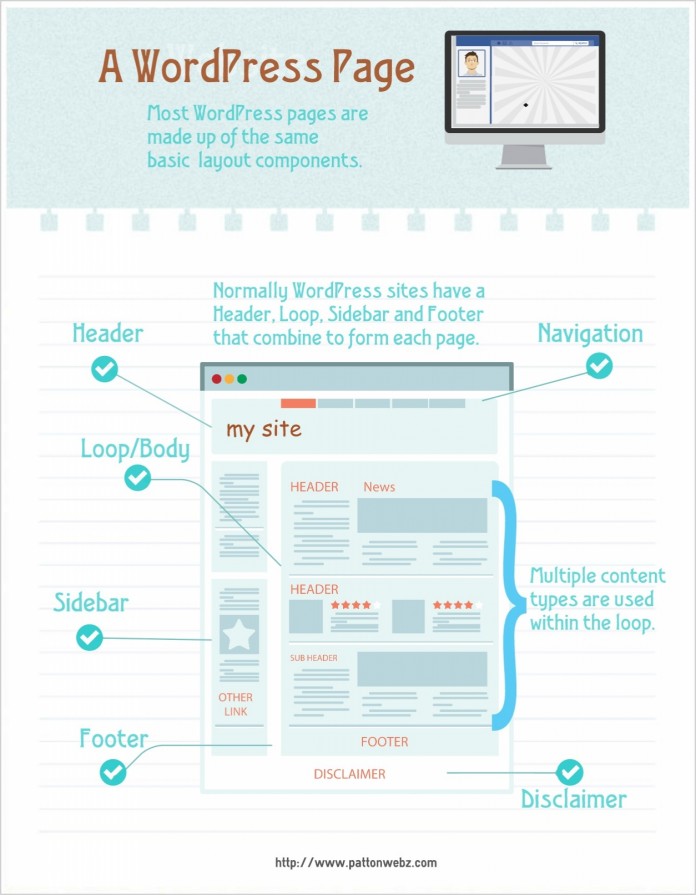
Update: I’ve made a little Common WordPress Page Layout Infographic of my own. It’s really just a glorified diagram more than anything lol
WordPress Theme Template Tags
There is a list of template tags available that allow you to include a file within other templates. The most common ones are used for the header, sidebar and footer. The index.php file is the one that gets called when any of the pages on our site are requested. Within that file we use the template tags to pull in our other files.
What to Include in Header.php
WordPress themes should always include valid markup and that includes defining your doctype. Header.php is the first file that will be called to build every page of your site so you should start with a valid doctype and luckily WordPress.org provides a valid HTML5 head section for us to use and we will be using html5 markup as we improve the framework.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title(); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>" type="text/css" media="screen" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>
After that is the first point where you’ll actually be showing your content so the first thing we need to do is wrap everything in a wrapper so we can style widths and borders if we want them. Then we’ll be building the visible header with a site title and tagline the same as we did in the first part of the build. In future we’ll be including site navigation in the header as well. Get the full code in the source files.
What to do With Sidebar.php
The sidebar is pretty self explanatory, it’s the bar that goes down one side of your page, or sometimes both. A few years ago themes would be refered to as ‘widgetized’ or ‘widget ready’. Nowadays it’s expected that all themes are widgetized so that’s what will be done in the sidebar.php file. For now it just has static html. The full code for sidebar.php is in the source files.
Closing up With Footer.php
We will simply be closing up our tags inside footer.php but later on we’ll be adding a few flourishes and widget areas to make our theme more functional. The full code is in the source files.
Where’s The Loop?
Our basic loop is already included in index.php and pulls out posts to the page. WordPress operates on a theme and template system where index.php is used if there are no other more appropriate templates to use. For example archives.php, tags.php and single.php are all different templates for different page types that would be used in place of index.php in different situations.
Updated Index.php
We have updated this file from the last version of our theme to make use of template tags to make our theme work more like the norm.
Style it Like a Real Website
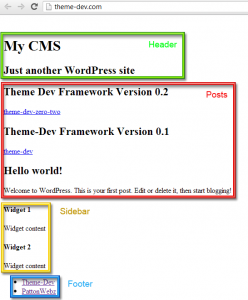
Currently it’s not really much to look at but you can already see in the screenshot of how it looks now that it’s already got some simple posts where I’ve uploaded the theme files for you to download. Next time we’ll be focusing on putting some style to our framework because I want to make it look a bit more like it’s an actual website… considering it is an actual site lol.
Download Source



nice man..im waiting for the whole series..thank you.